
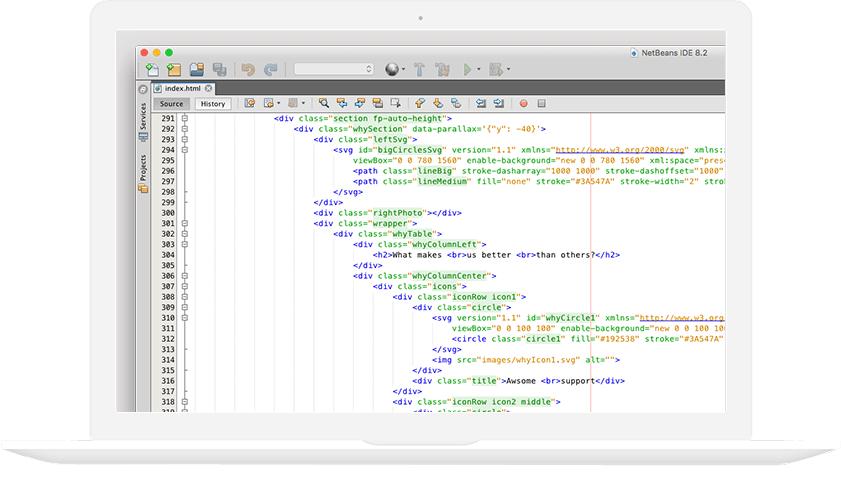
Web
Development

Desenvolvimento web, tradução de web development, é aquele orientado à produção de aplicativos e sistemas para a Internet..
Saiba mais


Mobile
Desenvolvedor

É um aplicativo móvel típico utiliza uma conexão de rede para trabalhar com recursos de computação remota.
Saiba mais


Product Design

O processo de design e desenvolvimento de produtos envolve imaginação, criação e iteração dos produtos.
Saiba mais


System coding

A codificação é o processo de transformar o desenho de um sistema em um formato de linguagem de computador .
Saiba mais



Codificação
— Desenvolvimento do sistema
A codificação é o processo de transformar o desenho de um sistema em um formato de linguagem de computador . Esta fase de codificação do desenvolvimento de software está relacionada com a tradução da especificação de design do software para o código-fonte.

Entrevista com o cliente
— Estabelecer seus objetivos
identificar e entender os problemas de seus clientes, as pessoas não querem apenas uma solução. Elas querem uma solução que atenda a requisitos específicos, seja estar dentro do seu orçamento, dentro de um prazo ou em uma plataforma específica, por exemplo.


A importância do html 5
— Quais as vantagens do HTML5 para o usuário final?
Essa versão foi criada para aperfeiçoar a experiência dos usuários na web. Além disso, a versão 5 vive em constante atualizações para melhor atender aqueles que a usam. Tal versão veio com a aplicação de tags HTML, o que possibilitou trabalhar com a forma semântica da linguagem.
Vantagens do HTML5 para o usuário final
Reduz travamentos em dispositivos móveis.
Aumenta a confiança em sites móveis. ...
A erradicação da necessidade de usar o Adobe Flash permite que os desenvolvedores forneçam uma experiência estética de usuário rica em gráficos usando JavaScript e MPEG4.
A busca pelo enganjamento web
Deixe seu negócio em chamas com os sites de última geração .
Impulsione seu sucesso online com as soluções de loja virtual.
Impulsione sua estratégia de marketing com a experiência.
Abra caminho para o sucesso com os designs dinâmicos da Firemedia.
Ilumine sua presença on-line com as poderosas soluções da Web
Aumente suas vendas com os serviços de marketing de primeira linha

Clientes satisfeitos

Membros

Anos de mercado
Estudos de caso
— Trabalhos realizados
Full-stack web developer, Em Pikê Gás e Agua, desenvolvimento de aplicativo web via celular, o qual o funcionario atende o cliente na rua e recebe os pedidos da central.
Desenvolvimento com banco de dados
Hospedagem
Layout
Acessoria na compra do Dominio
Auxilio no Registo .com.br
Dicas de Design para Conteúdo Atraente
Para criar conteúdo atraente, é essencial levar em consideração o design. O design é uma parte fundamental na criação de conteúdo que seja visualmente atraente e que capte a atenção do público-alvo. Existem várias dicas de design que podem ser aplicadas para tornar o conteúdo mais atraente e envolvente.
Uma das primeiras dicas de design para criar conteúdo atraente é utilizar cores chamativas e vibrantes. Cores vivas e brilhantes tendem a despertar mais interesse e chamar a atenção das pessoas. Além disso, é importante utilizar cores que sejam harmoniosas e que transmitam a mensagem correta. Por exemplo, cores quentes como vermelho e laranja podem ser usadas para transmitir energia e entusiasmo, enquanto cores frias como azul e verde podem transmitir tranquilidade e confiança.
Outra dica importante é utilizar elementos gráficos e visuais de forma estratégica. Imagens, ícones e ilustrações podem ajudar a transmitir a mensagem de forma mais eficaz e envolvente. É importante escolher imagens de alta qualidade e que sejam relevantes para o conteúdo. Além disso, é necessário posicionar os elementos visuais de forma equilibrada e que facilite a leitura e compreensão do conteúdo.
Por fim, uma dica fundamental é utilizar fontes legíveis e adequadas. A escolha da fonte correta pode fazer toda a diferença na legibilidade do conteúdo. É importante escolher uma fonte que seja fácil de ler em diferentes dispositivos e tamanhos de tela. Além disso, é necessário garantir que a fonte esteja em um tamanho adequado e que o espaçamento entre as palavras e linhas seja confortável para a leitura. Uma fonte bem escolhida pode transmitir profissionalismo e tornar o conteúdo mais agradável de se ler.
Em resumo, o design é uma parte crucial na criação de conteúdo atraente. Utilizar cores chamativas e vibrantes, elementos visuais estratégicos e fontes legíveis são algumas dicas importantes para tornar o conteúdo mais atraente e envolvente. Ao aplicar essas dicas, é possível criar conteúdo visualmente atraente e que capte a atenção do público-alvo.





